こんにちは、プッキー(@pukky)です。
このブログでは、「資格勉強」「仕事力向上」、他「CSSカスタマイズ」について
紹介しています。

助手A
ブログの記事で使う「白抜きボックス」ってあるけど、
枠線を破線に変えるにはどうすれば良いのかな?

プッキー
今回は上記のようなお悩み向けに、
CSSを使った簡単なカスタマイズ方法を紹介します。
この記事の内容
- 【Cocoon】CSSカスタマイズ:白抜きボックスの枠線を破線に変える方法
目的
今回は私自身のブログ勉強と、備忘録としてもこの記事を書いています。
白抜きボックスひとつとっても全部同じ形じゃ味気ないし、内容によっては見た目を変えることで
「重要性の区別」をあてがうことができます。
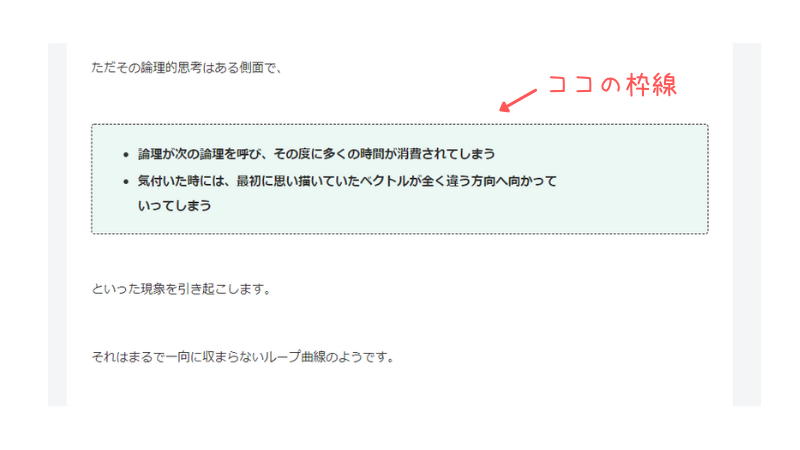
「白抜きボックスの枠線」ってどの部分を言ってるの?
白抜きボックスは以下の部分になります。

上記のように「枠線」を「破線」に変えます。
CSS(スタイルシート)にコードをコピペする
注意
- 編集するテーマはCocoon Childです。
- 編集する前にバックアップを保存しておく。
- このコードによって外観の崩れや動作不良があっても、責任は負えません。
ご了承ください。

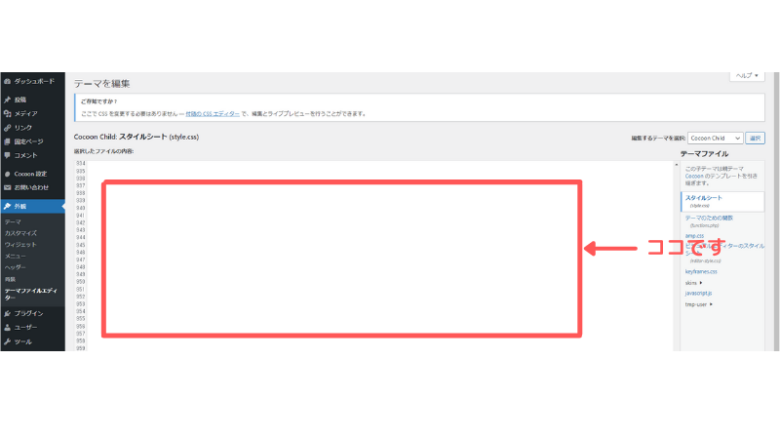
【外観】➡【テーマファイルエディター】と進みます。
【Cocoon Child】スタイルシート(style.css)を開きましょう。
続いて、以下のコードを貼り付けます。
CSS
.blank-box{
border: 1px dashed;
}
個人的に「1px」くらいがあまり強調されすぎず、自然な感じで良いと思います。
貼り付けたらファイルを更新し、終了です。
終わりに
今回のCSSカスタマイズは、読者様にとっても見やすく、また自分がブログを書く際も
内容の区別化ができて便利です。
私自身もまだまだwordpressやデザインに関しては初心者です。
CSSカスタマイズを勉強していくなかで、
「これは自分にとっても重要だし、同じように悩んでいる人の参考になればいいな」
というのがあれば追記し、紹介していこうと思います。

プッキー
ここまで読んでくれてありがとうございました

助手A
お疲れ様でした!