こんにちは、プッキー(@pukky)です。
このブログでは、「資格勉強」「仕事力向上」、他「CSSカスタマイズ」について
紹介しています。

ブログトップページのエントリーカードだけど、
「説明文」の見た目をコードで調整できないかな?

今回は上記のようなお悩み向けに、
CSSを使った簡単なカスタマイズ方法を紹介します。
- 【Cocoon】エントリーカードの説明文(スニペット)のCSSカスタマイズ方法
今回は私自身のブログ勉強と、備忘録としてもこの記事を書いています。
エントリーカードはトップページを飾る重要な要素。体裁を整えることで
シンプルに見やすくなります。
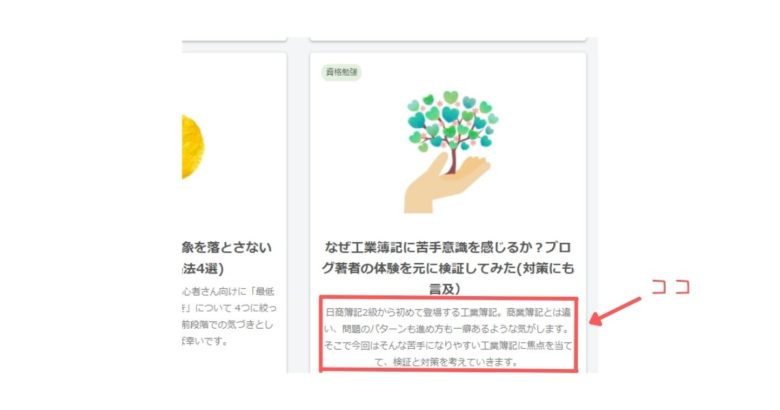
「エントリーカードの説明文(スニペット)」ってどの部分?
スニペットを英語表記にすると「snippet」ですが、本来の意味としては【断片】と
なるそう。
それはさておき、ブログを書く上では以下の意味合いで私は考えてます。
タイトルの次にくる、タイトルを補完する情報(ページの説明文)
今回は「エントリーカード」におけるスニペットなので、以下の場所になります。

上記の赤い部分のように調整します。
CSS(スタイルシート)にコードをコピペする
- 編集するテーマはCocoon Childです。
- 編集する前にバックアップを保存しておく。
- このコードによって外観の崩れや動作不良があっても、責任は負えません。
ご了承ください。

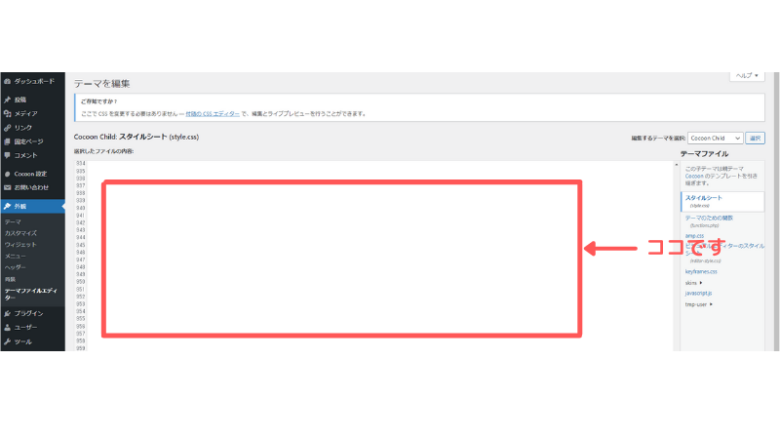
【外観】➡【テーマファイルエディター】と進みます。
【Cocoon Child】スタイルシート(style.css)を開きましょう。
続いて、以下のコードを貼り付けます。※私のブログで表記されているものと同じようになります。
.entry-card-snippet {
color: #7b7b7b;
line-height: 1.8;
text-align: center;
}
【値】は各自調整ください。※【値】とは上の例でいうと:#7b7b7b、1.8、centerの部分です。
また、{ }内を上から順に説明すると、
- color ➡ 文字の色
- line-height ➡ 行の高さ(行間に影響します)
- text-align ➡ 文字や画像の位置(centerで中央寄せになる)
上記のようになります。
私が入れた「値」の決め方は以下のとおり。
- 色はあまり主張しすぎず
- 行間に余裕を持たせ
- 中央寄せにすることで「まとまり感」を出す。
貼り付けたらファイルを更新し、終了です。
終わりに
CSSをカスタマイズしたいけど、その部分の専門的名称が何なのか分からないと
調べづらいし、何よりその調べることに時間がかかってしまいますよね。
今回でいうと「スニペット」。 何その言葉??って感じ。
まあでもこれに関しては一つ一つ覚えていくしかないっていうのが
正直なところですかね。
私自身もまだまだwordpressやデザインに関しては初心者です。
CSSカスタマイズを勉強していくなかで、
「これは自分にとっても重要だし、同じように悩んでいる人の参考になればいいな」
というのがあれば追記し、紹介していこうと思います。

ここまで読んでくれてありがとうございました

お疲れ様でした!