こんにちは、プッキー(@pukky)です。
このブログでは、「資格勉強」「仕事力向上」、他「CSSカスタマイズ」について
紹介しています。

助手A
ウィジェットの「人気記事内の文字の大きさ」って
どう変えるんだろ?CSSで調整できないかな?

プッキー
今回は上記のようなお悩み向けに、
CSSを使った簡単なカスタマイズ方法を紹介します。
この記事の内容
- Cocoonカスタマイズ:ウィジェット「人気記事」内のフォントサイズ変更の仕方
目的
今回は私自身のブログ勉強と、備忘録としてもこの記事を書いています。
デフォルトの文字サイズではしっくりこない、という方向け。見た目をスッキリとさせ、
読者が見やすい文字をあてがうことができます。
「ウィジェット【人気記事】文字の大きさ」ってどの部分を言ってるの?

上記赤枠の部分の文字の大きさを変えます。
※ウィジェットとして「人気記事」をすでに設置していることが前提です。
私のブログでいうと「TOPページのフッター右」の部分にあたります。
CSS(スタイルシート)にコードをコピペする
注意
- 編集するテーマはCocoon Childです。
- 編集する前にバックアップを保存しておく。
- このコードによって外観の崩れや動作不良があっても、責任は負えません。
ご了承ください。

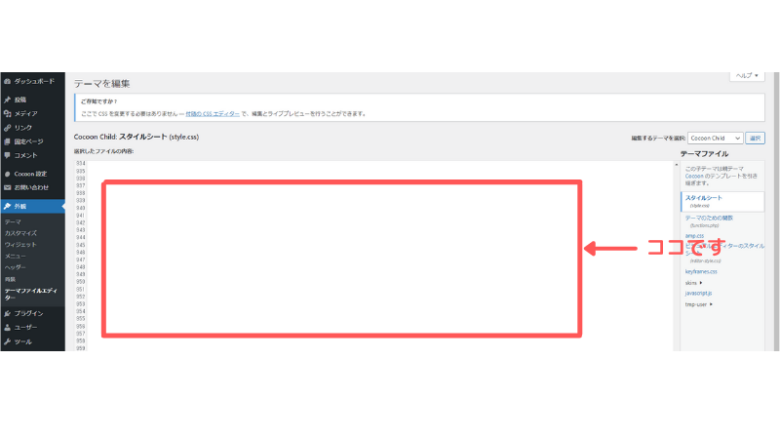
【外観】➡【テーマファイルエディター】と進みます。
【Cocoon Child】スタイルシート(style.css)を開きましょう。
続いて、以下のコードを貼り付けます。
CSS
.widget-entry-card-content{
font-size: 13px;
}
フォントサイズは自分の好きなように変えて下さい。
貼り付けたらファイルを更新し、終了です。
終わりに
私自身もまだまだwordpressやデザインに関しては初心者です。
カスタマイズを勉強していくなかで
「これは自分にとっても重要だし、同じように悩んでいる人の参考になればいいな」
というのがあれば追記し、紹介していこうと思います。

プッキー
ここまで読んでくれてありがとうございました

助手A
お疲れ様でした!