こんにちは、プッキー(@pukky)です。

WEBアイコンフォントが便利なのでWordpressブログの文章中に入れたいんだけど
なんだか上手くいかない。しまいにはエラーが出てしまう。良い方法ないかな。
今回は上記のような質問にお答えします。
この記事を見るうえでの条件として、
- Cocoonのテーマを使っている
- Font Awesome5を使おうとしている
- Font Awesome5のfreeで使えるコードコピーで利用しようとしている
- コードコピーのやり方自体は知っていて、貼り付け方で悩んでいる
- 文章に上手く組み込めない
ブログ文章内にアイコンをたくさん導入できたら外観の幅もひろがりますよね。そんなときは「Font Awesome5」が便利。それは知ってるんだけどなんだか貼り付けるときに上手くいかない。そんなことありませんか?
今回は(私自身も色々悩んで)やっと上手く「Font Awesome5」のWEBアイコンフォントを文章中に挿入できた方法を紹介します。
- 万が一この作業によって外観の崩れや動作不良があっても、責任は負えません。自己責任でお願い致します。ご了承ください。
Font Awesome 5のコードの【貼り付け方】と【組み込み方】
←例えばこのアイコンを使うとします。
WEBアイコンフォントを単体で使う
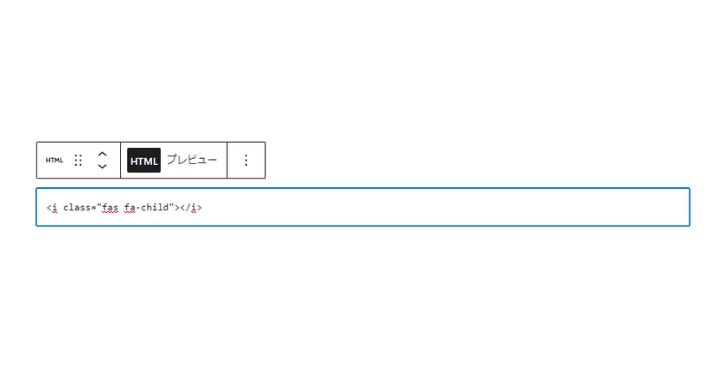
アイコンを単体で使う場合です。
そうするとこんな感じになると思います。

この状態で上記画像の「HTML」の横にある「プレビュー」をクリックすると、下書き画面ではまっさらになって何も映ってないように見えますが、実際「WordPress全体画面右上のプレビュー(下書き保存の右隣)」を押して確認するとしっかりアイコンが表記されてるのが分かります。
じゃあなんで下書き画面だとまっさらで何も映ってないのかというと<P>タグで囲まれてないからだと思われます。※<P>タグは段落で使われるタグです。
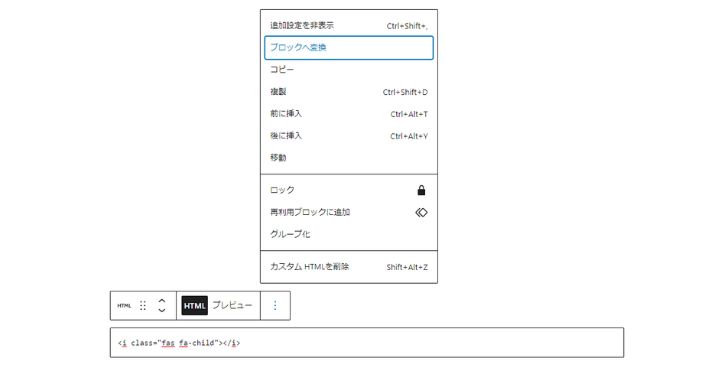
そこで下記のように「ブロックへ変換」という項目をクリックします。

★そうすると下書き画面でもしっかりとウェブアイコンが表示されます。
なぜ下書き画面上で表示できるようになったかというと、
「ブロックへ変換」をしたことで自動的に「WEBアイコンフォント」のタグが<P>タグで囲まれたから。
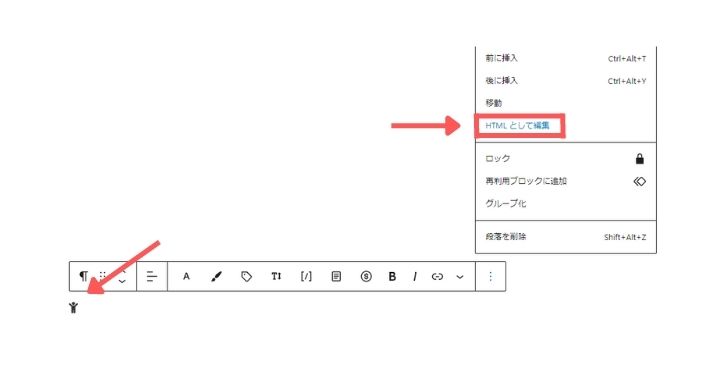
これはもう一度「HTMLとして編集」でHTML画面に戻ると分かります。

そうすると、

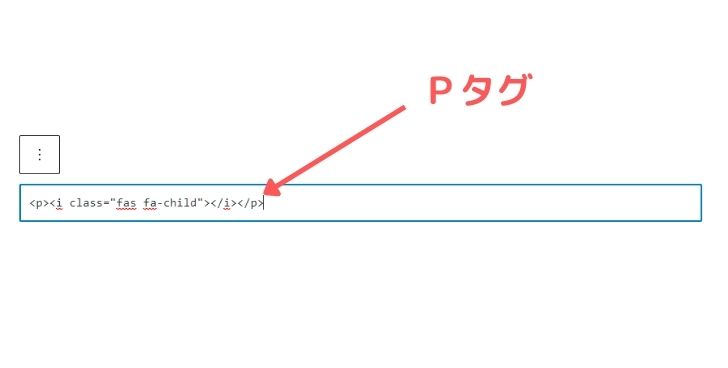
上記のように<P>タグで囲まれてるのが分かります。
私自身「HTML]の専門家ではないので断定はできませんが、上記で説明したように<P>タグで囲んだほうが安心だし、逆に<P>タグが無いと下書き画面ではアイコンが映らない上に、コードが剥き出しな感じがしてモヤモヤします。
あと<P>タグ無しで色々とそこに付け足していくとエラーが起きたりするんですよね。なので個人的に「ブロック変換」した方が良いんじゃないかなと思います。(直にPタグ書き込んでも良いですし)
WEBアイコンフォントを文章内に入れる
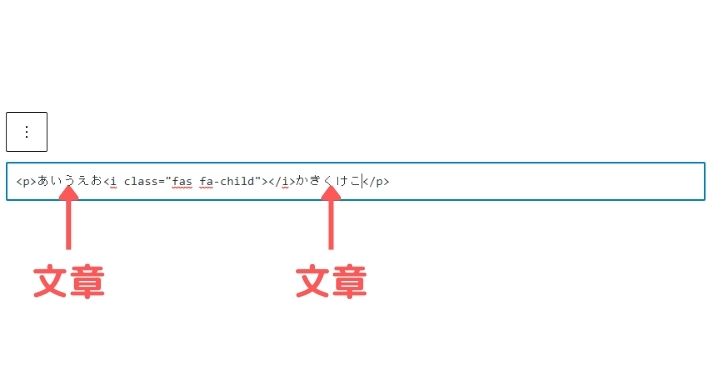
入れたい文章は先ほどの<P>タグの中に入れます。また、WEBアイコンフォントのコード<i>タグの中に入れないように気を付けます。こんな感じ↓↓↓

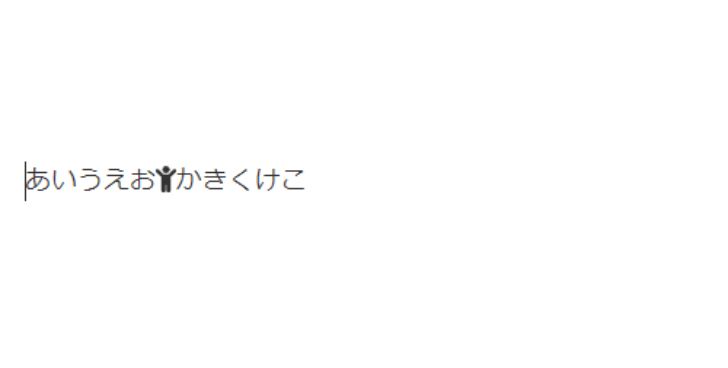
ビジュアル編集に戻すと、

↑こんな感じになります。
今回はブロック挿入ツール「カスタムHTML」使用経由で長々説明してきましたが、別に「カスタムHTML」経由じゃなくても、ただ普通に文章打ち込んだ後に「HTMLとして編集」で上記と同じ流れでやればそれでも別に同じです。その際は<P>タグの中にWEBアイコンフォントのコードを入れるようにします。※でないとエラーが起きますので。
まとめ
いかがだったでしょうか。
HTMLって難しいです(少なくとも私は)。色々ルールがあってそれに則らないと画面上で上手く表示されません。これに関しては私自身もまだまだ学ぶ身です。これからもたくさん吸収していくつもりでいます。
今後もまた何か疑問が出てそれが解決したときは、またこのブログで説明できたらなって思ってます。
今回は以上です。