こんにちは、プッキー(@pukky)です。
このブログでは、「資格勉強」「仕事力向上」、他「CSSカスタマイズ」について
紹介しています。

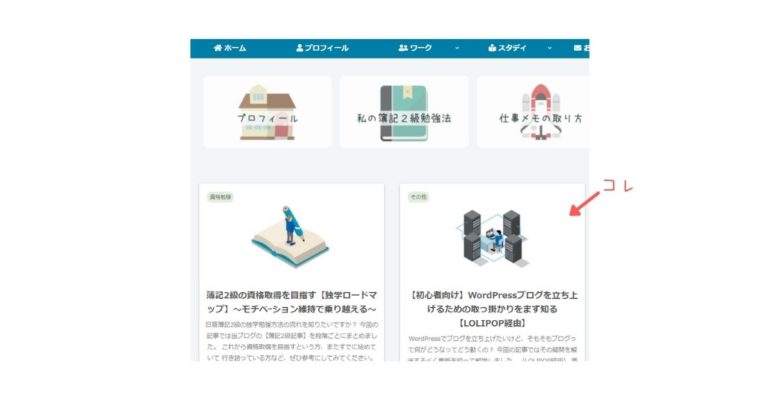
ブログトップページのエントリーカードだけど、
カテゴリーラベルの角をカーブさせて丸っぽくするにはどうすれば
いいのかな?

今回は上記のようなお悩み向けに、
CSSを使った簡単なカスタマイズ方法を紹介します。
- 【Cocoon】エントリーカード「カテゴリーラベル」の見た目を角丸にする
今回は私自身のCSS勉強と、備忘録としてもこの記事を書いています。
エントリーカードはトップページを飾る重要な要素。丸みをつくることで柔らかい印象を
与えることが出来ます。
【Cocoon:CSSカスタマイズ】エントリーカードとはそもそもどこなのか?
ブログのTOPページに表示される、いわばメインとなるリンクカードのことですね。
記事をUPすれば一番目立つところにバンッと表示されるやつです。

【Cocoon:CSSカスタマイズ】「カテゴリーラベル」とはどこなのか?
もうちょっと拡大してみましょう。

分かりましたでしょうか?
それで今回何をやりたいか、については下記になります。
本来は【その他】という部分を囲んでいる枠線が「四角□」になっているのですが、
それを上記画像のように角を「丸○」っぽくします。
なぜそうするか?なんかポップ感が出てかわいいじゃないですか!
CSS(スタイルシート)にコードをコピペする
- 編集するテーマはCocoon Childです。
- 編集する前にバックアップを保存しておく。
- このコードによって外観の崩れや動作不良があっても、責任は負えません。
ご了承ください。

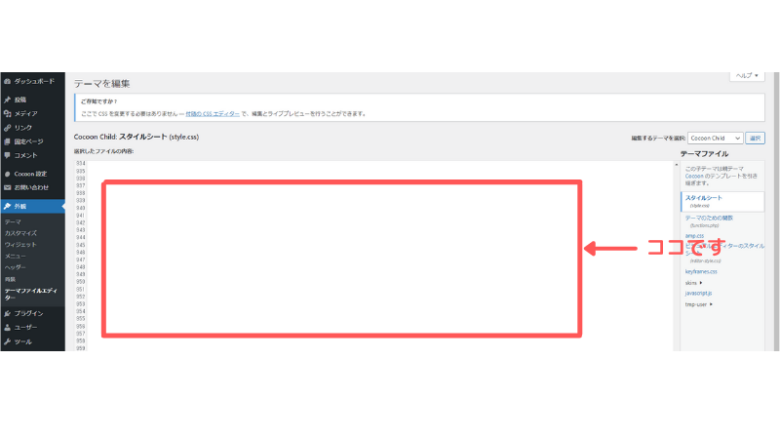
【外観】➡【テーマファイルエディター】と進みます。
【Cocoon Child】スタイルシート(style.css)を開きましょう。
続いて、以下のコードを貼り付けます。※私のブログで表記されているものと同じようになります。
.entry-card .cat-label{
border-radius: 10px; /* 角を丸く */
}
【値】は各自調整ください。※【値】とは上の例でいうと:10pxの部分です。
コードにかかれている英語のニュアンスが分かりづらいと思うので、
ちょっと下記にまとめてみました。
- 「cat」➡「category」の略だと思われ。
- 「border-radius」➡要素の外側にある角を丸めるプロパティです。
- 「プロパティ」って?➡適用するスタイルのこと。
- ちなみに「radius」を英語で言うと「半径」という意味。
貼り付けたらファイルを更新し、終了です。
終わりに:CSSカスタマイズについて
TOPページや記事リンクの見た目ってかなり気を使っても良いと思うんです。
なぜなら、
人が感じ取り、受けるフィーリングというのは言葉で表せない漠然としたモノ
と考えるからです。
今回のカスタマイズに関しても、見た感じでいえばすごく細かいところです。
それでも、
「あっ!なんとなく綺麗だな」、とか「なんとなくしっくりくるな」とか、
そうやって評価を得たモノって実は細かいところまでこだわってやった結果なんだと思います。
※私もまだまだそれが出来ず、甘いところがたくさんあるので修行中です
私自身、wordpressやデザインに関しては初心者です。
CSSカスタマイズを勉強していくなかで、
「これは自分にとっても重要だし、同じように悩んでいる人の参考になればいいな」
というのがあれば追記し、紹介していこうと思います。

ここまで読んでくれてありがとうございました

お疲れ様でした!