こんにちは、プッキー(@pukky)です。

wordpressでブログ書いてるんだけどさ。リストを使用して文章作ってるとなんだか
一区切り事の文どうしの間隔が狭く感じるんだよね。CSSで調節できないかな。
今回は上記のような質問にお答えします。
「箇条書きリスト」や「番号付きリスト」における、文どうしの間隔をCSSを使用して広くする方法
「箇条書きリスト」や「番号付きリスト」を作成したとき、なんだか文どうしの間隔が窮屈だなって感じる方はいませんか?
箇条書きってそもそも読者に分かりやすく要点を整理して伝えるためのモノ。なのに間隔が狭くて見ずらいと、クッキリとせずに文章がゴチャッとした感じになります。(リストは「段落」と違って空間が出来ない分、デフォだと窮屈)。
それならば早い話、間隔を広く取ることができれば一文が際立ちますよね。
ということで今回は、ただただシンプルにこの間隔を広げるってことだけのCSSコードを紹介していきます。
別に「CSSで見た目おしゃれに」とかはいらないし省いて、手っ取り早く「間隔調整」だけしたいという方にオススメです。
それでは早速いってみます。
【Cocoon】箇条書き、番号付きリストの文どうしの間隔を広くする「CSS」
ブログ初心者にとってCSSの書き換えや、入力って難しいですよね。当方ブログ著者も勉強しながら手探りで覚えていっている感じです。
よってなるべく初心者でも分かりやすく、ある程度「学び」もできるように解説していきます。
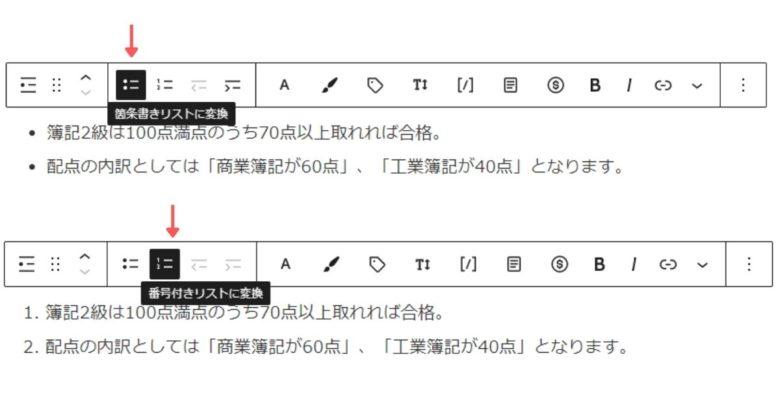
「箇条書きリスト」「番号付きリスト」って何?
ではまず「箇条書きリスト」「番号付きリスト」とは何か?
以下になります。

wordpressに慣れてる人はもうお分かりですよね。
「箇条書きリスト」「番号付きリスト」の間隔を広げるってどこのことを言ってるの?
では今回CSSで調節しようとしているところはどこか?
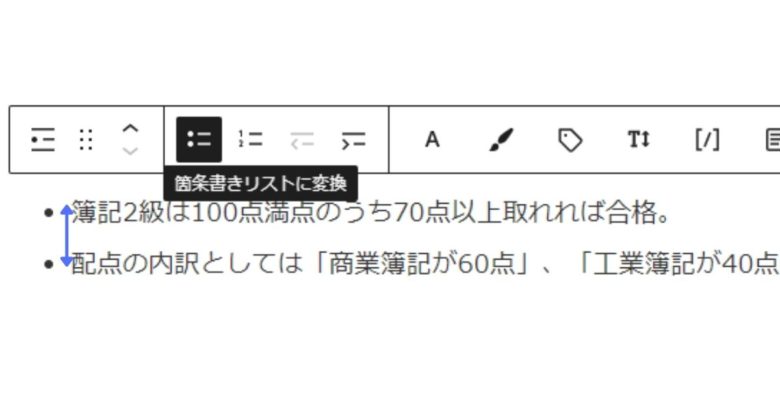
今回紹介するのは2点です。まずはステップ1、
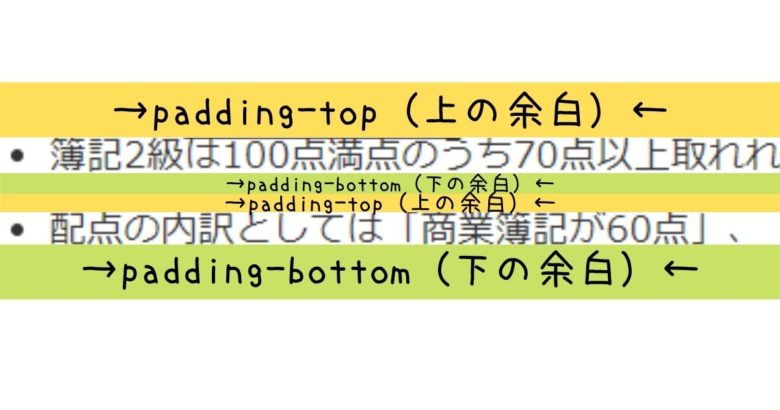
●(1単位)と●(1単位)の間の間隔を広く取る(「番号付きリスト」も同様に)
つまり、箇条書きにおける1単位ごとの間を調節するということです。青い矢印の部分です。

この部分を調整するには以下のコードを使用します。実際の貼り方については次の章で説明します。
CSSコード:【padding-top】と【padding-bottom】
これは余白を調整するコードになります。ちょっと分かりづらいと思うので、画像で説明します。

余白調整コードを使って間隔を取るってイメージです。
ぶっちゃけこのコードって考えるのメンドクサイですよね。でも使います!
以上。
では次にステップ2です。
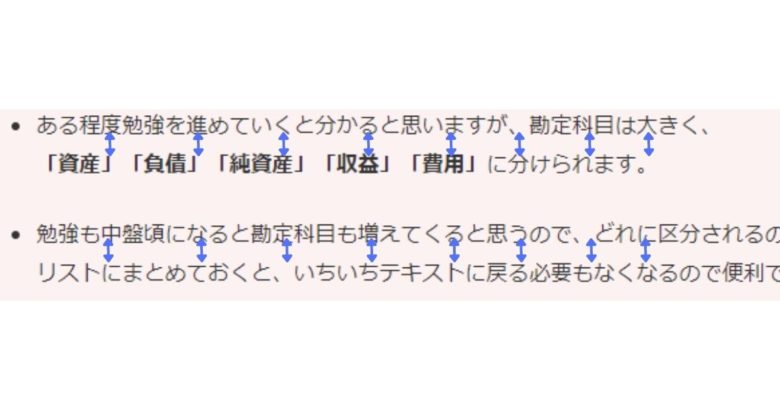
●の次に続く文章の行間隔を広く取る(「番号付きリスト」も同様に)
つまり、箇条書きの文章内の行間を調節するということです。青い矢印の部分です。

この部分を調整するには以下のコードを使用します。実際の貼り方については次の章で説明します。
CSSコード:【line-height】
行の高さを指定するコードです。分かりやすいコードですね。これはもうそのままなので説明省きます。
前提となる説明は以上です。
CSS(スタイルシート)にコードをコピペする
- 編集するテーマはCocoon Childです。
- 編集する前にバックアップを保存しておく。
- このコードによって外観の崩れや動作不良があっても、責任は負えません。
ご了承ください。
コードのコピペ手順
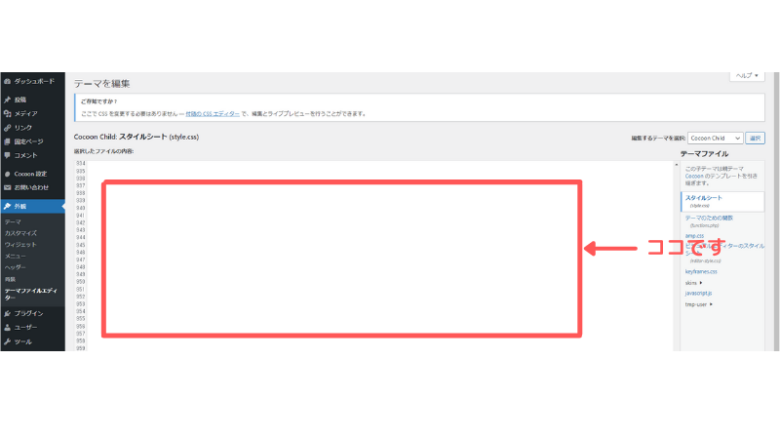
【外観】➡【テーマファイルエディター】と進みます。
【Cocoon Child】スタイルシート(style.css)を開きましょう。

続いて、以下のコードを貼り付けます。
ul li, ol li {
padding-top:12px;
padding-bottom:12px;
line-height:1.8;}
【値】は各自調整ください。値を調整することで間隔を広くしたりできます。
※【値】とは上の例でいうと:12、12、1.8の部分です。
貼り付けたらファイルを更新し、終了です。
CSSのお勉強(初心者向け)
先ほどのコードをおさらいします。「line-height」を例として基本的な書式名称を説明すると以下のようになります。
- ul li, ol li { line-height: 1.8;}
- セレクタ{プロパティ:値;}
- セレクタのプロパティをその値に指定する
- セレクタ{プロパティ:値;}
上記のようになります。
ではもっと分解しましょう。
- 【ul】➡順序が無いリストを表示するときに使う
- 【ol】➡番号付きのリストの表示するときに使う
- 【li】➡リストの項目を表示するため等に使用する(リストアイテム)
箇条書きの「文字列の部分」を指定したい。そういうときCSSでは基本「ul li」,「ol li」のように「li」をセットで使用する。つまり「ulのリストアイテムを指定している」、「olのリストアイテムを指定している」、っていうイメージです。
上記により、箇条書きのリスト部分を「変更する対象」と指定できたので、後はもっと具体的に何をするかを指定する。つまり【padding-top】【padding-bottom】【line-height】と、さらに命令する。
- 【padding-top】➡ざっくり言うと「上側の余白」
- 【padding-bottom】➡ざっくり言うと「下側の余白」
- 【line-height】➡行の高さ、行間
終わりに:CSSカスタマイズについて
ブログを読むときでも文章が長くなってくると目が疲れてきます。
ましてキツキツの行間だった場合、ぱっと見で読むこと自体をやめたりする人も居るかもしれません。
それが仮に文章自体がすこぶる内容の良いだったのなら非常に勿体ないですよね。今回の記事がそういったときに体裁を整える手段としてちょっとでも参考となってくれれば幸いです。
私自身もCSSに関してはまだまだ見習いレベルで勉強の途中です。今後も
「これは自分にとっても重要だし、同じように悩んでいる人の参考になればいいな」
というのがあれば随時UPしていこうと思います。以上。

ここまで読んでくれてありがとうございました!

お疲れ様でした!